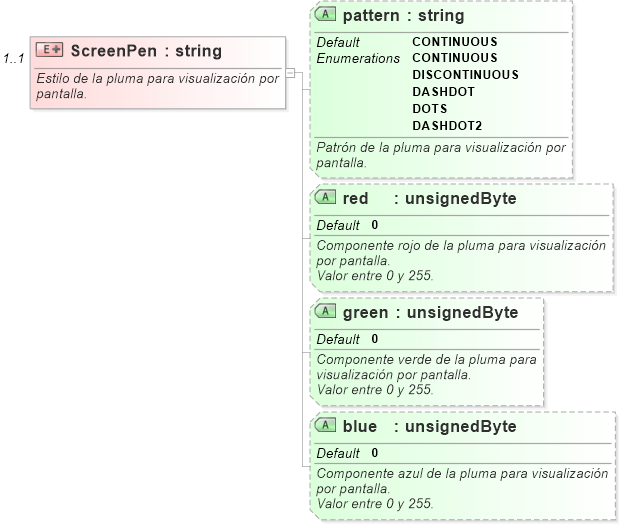
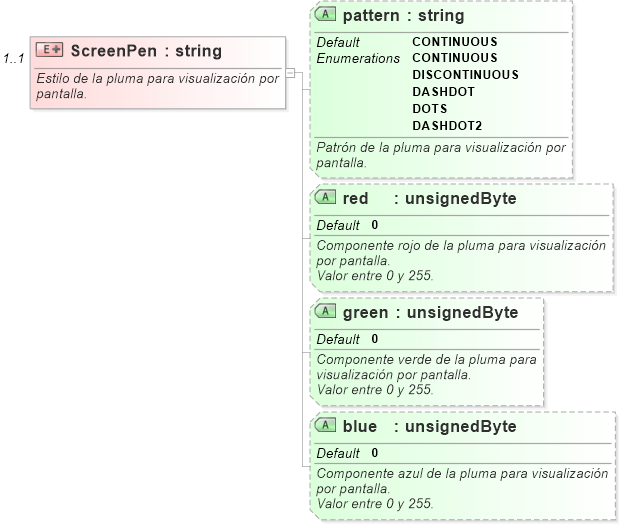
<xs:element name="ScreenPen" minOccurs="1" maxOccurs="1">
<xs:annotation>
<xs:documentation>Estilo de la pluma para visualización por pantalla.</xs:documentation>
</xs:annotation>
<xs:complexType>
<xs:simpleContent>
<xs:extension base="xs:string">
<xs:attribute name="pattern" default="CONTINUOUS">
<xs:annotation>
<xs:documentation>Patrón de la pluma para visualización por pantalla.</xs:documentation>
</xs:annotation>
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:enumeration value="CONTINUOUS" />
<xs:enumeration value="DISCONTINUOUS" />
<xs:enumeration value="DASHDOT" />
<xs:enumeration value="DOTS" />
<xs:enumeration value="DASHDOT2" />
</xs:restriction>
</xs:simpleType>
</xs:attribute>
<xs:attribute name="red" default="0" type="xs:unsignedByte">
<xs:annotation>
<xs:documentation>Componente rojo de la pluma para visualización por pantalla.</xs:documentation>
<xs:documentation>Valor entre 0 y 255.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute name="green" default="0" type="xs:unsignedByte">
<xs:annotation>
<xs:documentation>Componente verde de la pluma para visualización por pantalla.</xs:documentation>
<xs:documentation>Valor entre 0 y 255.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute name="blue" default="0" type="xs:unsignedByte">
<xs:annotation>
<xs:documentation>Componente azul de la pluma para visualización por pantalla.</xs:documentation>
<xs:documentation>Valor entre 0 y 255.</xs:documentation>
</xs:annotation>
</xs:attribute>
</xs:extension>
</xs:simpleContent>
</xs:complexType>
</xs:element>
|